Gestaltungsraster sind das unsichtbare Fundament eines professionellen Webdesigns. Sie sind der Schlüssel zu einem strukturierten Layout, das nicht nur ästhetisch wirkt, sondern auch die User Experience (UX) deutlich verbessert. Ein durchdachtes Rastersystem macht den Unterschied zwischen einem überladenen, verwirrenden Design und einem Layout, das Klarheit, Kohärenz und eine intuitive Benutzerführung bietet.
In diesem Artikel tauchen wir in die Welt der Rastersysteme ein. Du lernst die drei wichtigsten Raster im Webdesign kennen und erfährst, wie sie eingesetzt werden können, um Inhalte übersichtlich und in einem ästhetisch ansprechenden Layout zu präsentieren. Hinweis: Die Welt der Gestaltungsraster ist vielfältig. Daher kann dieser Artikel nur eine Einführung in das Thema sein.
Die 3 wichtigsten Rastertypen im Webdesign
Raster spielen eine entscheidende Rolle bei der Verbindung von Ästhetik und Funktionalität. Sie sind das unsichtbare Gerüst, das dem Chaos Struktur verleiht und so hilft, Informationen besser zu vermitteln. In diesem Abschnitt betrachten wir die drei gebräuchlichsten Rastersysteme und wie sie zusammen ein harmonisches und effektives Design ergeben. Ein Hinweis vorweg: Die hier vorgestellten Rastertypen sind nicht als isolierte Systeme zu verstehen, sondern kommen fast immer in Kombination vor.
Spaltenraster: Das Fundament für Flexibilität
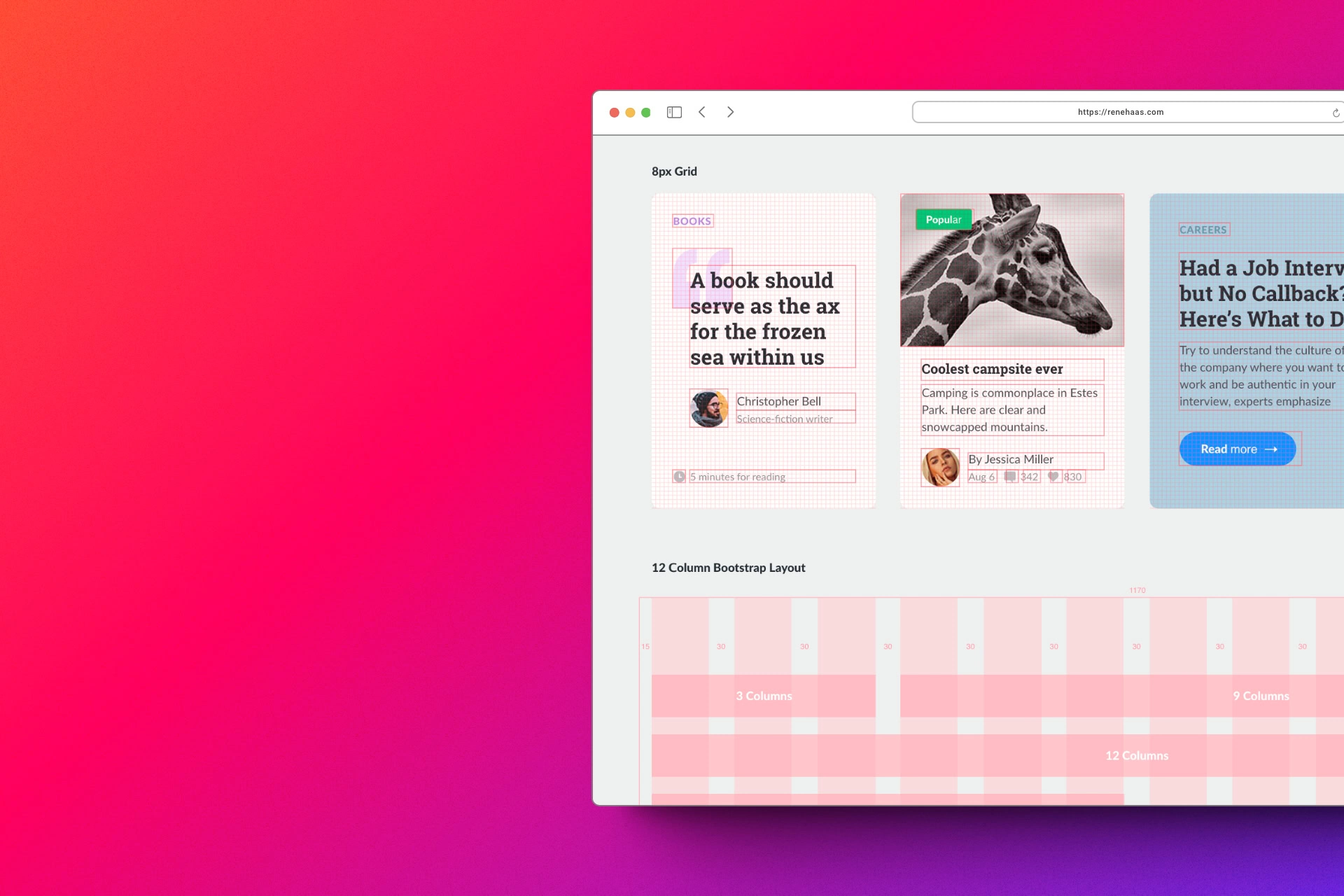
Beginnen wir mit dem Spaltenraster, dem Grundpfeiler des Webdesigns. Es besteht nur aus vertikalen Spalten, die als Leitfaden für die Platzierung von Inhalten dienen. Im Webdesign werden meist Systeme mit 6, 9, 12 oder 16 Spalten verwendet, wobei das 12-Spalten-Raster wohl am weitesten verbreitet ist.
Ein Blogbeitrag ist ein anschauliches Beispiel für ein solches Rastersystem. Hier ermöglicht das Spaltenraster eine übersichtliche und gut lesbare Anordnung von Text und Bildern. Dadurch, dass der Fließtext nicht alle Spalten des Rasters nutzt, wird die Anzahl der Zeichen pro Zeile begrenzt, was die Lesbarkeit verbessert. Bei responsiven Designs hängt die Anzahl der Spalten von der Bildschirmbreite ab.

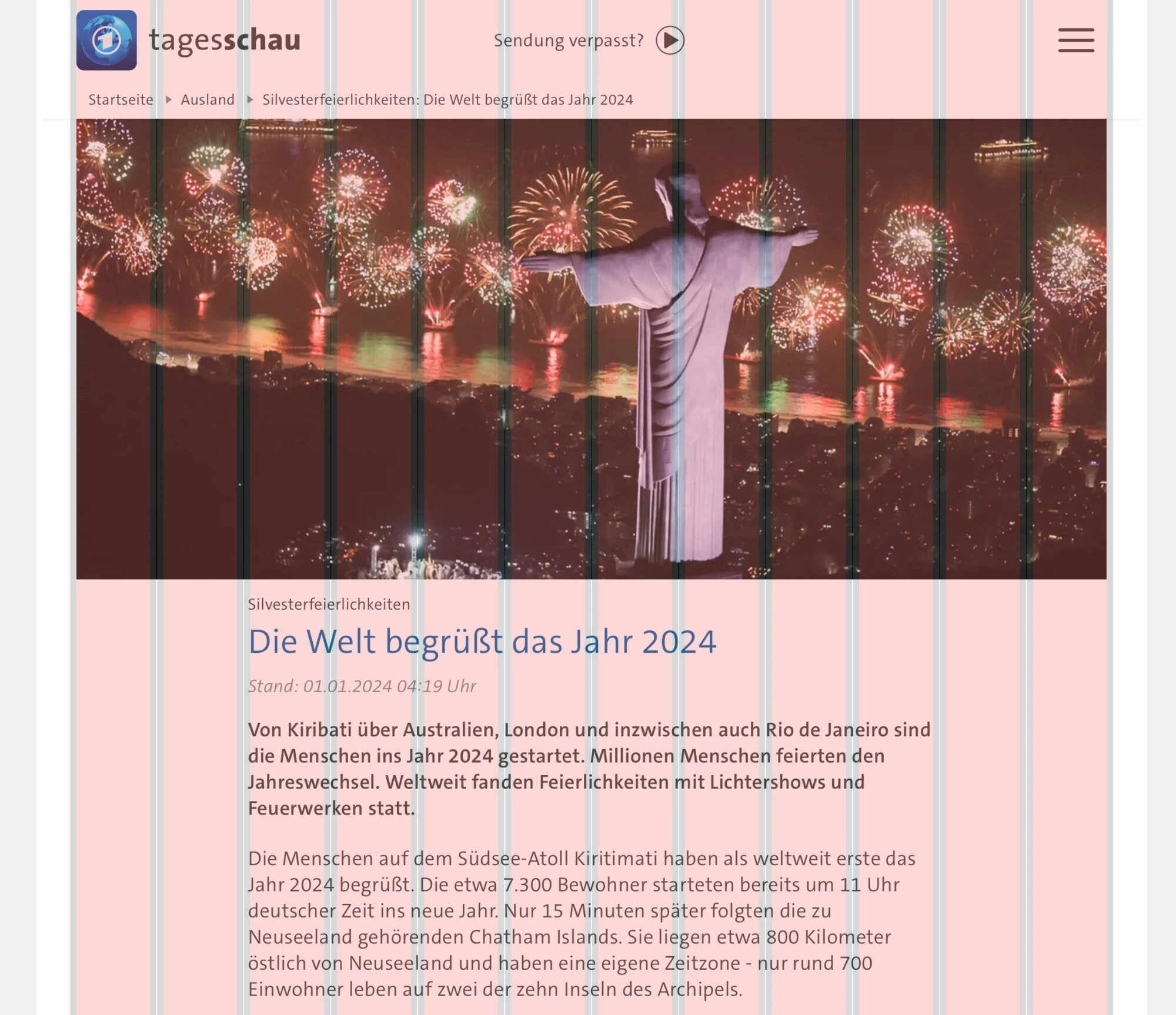
Redaktionelle Inhalte benötigen (meist) keine komplexen Rastersysteme: Das Beispiel Tagesschau.de zeigt ein klassisches, zurückhaltendes Spaltenraster. Durch die spaltenübergreifende Platzierung des Titelbildes gewinnt es an Gewicht. Die beiden Marginalspalten am Rand des Textes reduzieren die Zeichenzahl pro Seite auf großen Bildschirmen und fördern die Lesbarkeit.
Modulraster: Baukasten für Vielseitigkeit
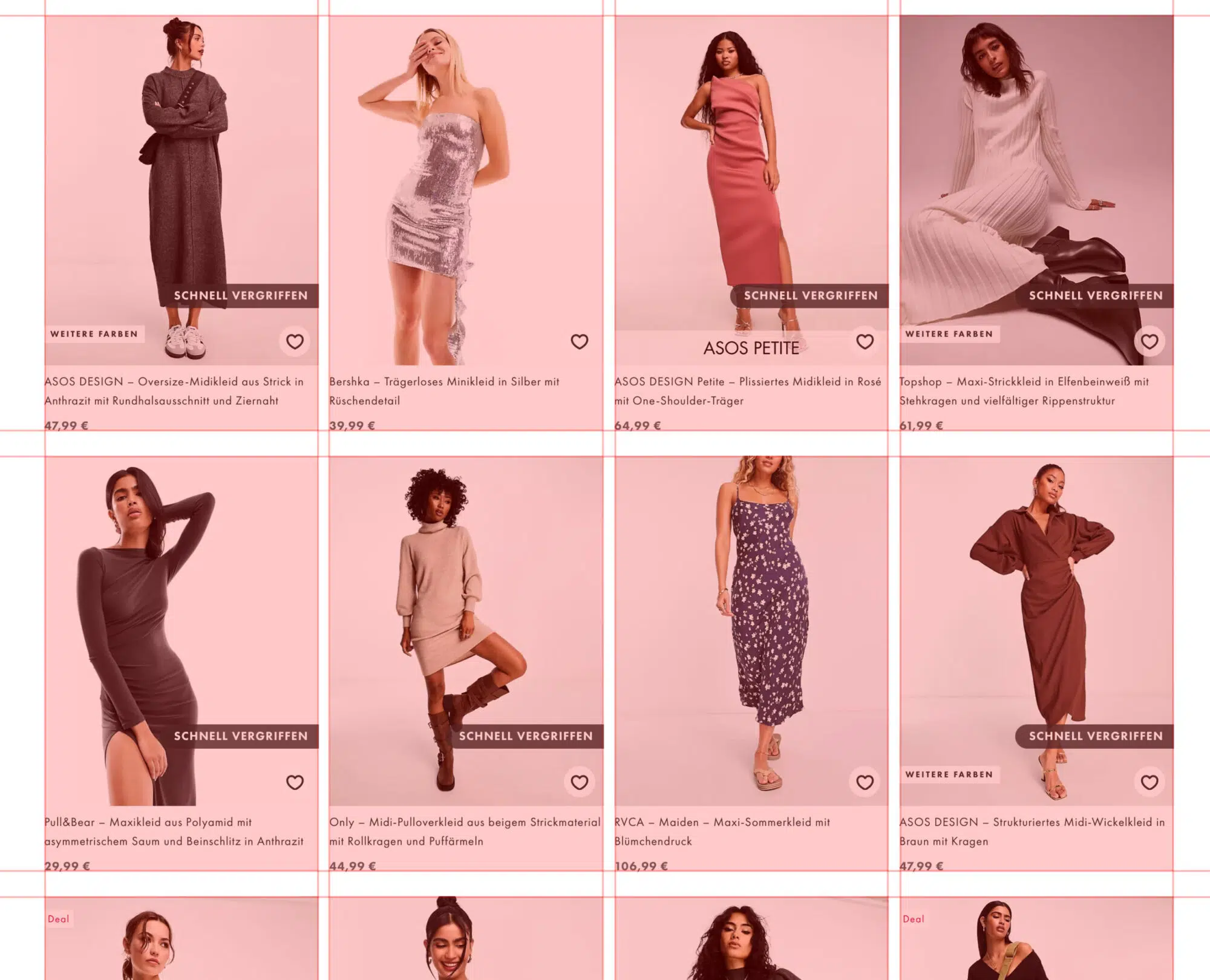
Betrachten wir jetzt das Modulraster. Es erweitert das Spaltenraster durch eingezogene Grundlinien (horizontale Rasterlinien) und unterteilt einen Bereich oder eine ganze Seite in gleichmäßige Module. Es findet sich häufig auf Kategorieseiten von Online-Shops, auf denen verschiedene Produkte übersichtlich, aber gleichwertig dargestellt werden sollen. Inhalte unterschiedlicher Art und Größe können mit dem Modulraster flexibel und dennoch einheitlich angeordnet werden.

Modulraster eignen sich hervorragend, um eine Vielzahl gleichwertiger Informationselemente klar strukturiert und damit übersichtlich darzustellen. So haben die Produktkacheln auf asos.com immer die gleiche Höhe und Breite zueinander.
Hierarchische Raster: Die visuelle Akzentuierung
Schließlich kommen wir zum hierarchischen Raster. Dieses System ist das Mittel der Wahl, um visuelle Hierarchien und Gewichtungen zu schaffen. Nehmen wir als praktisches Beispiel eine Nachrichtenseite: Der neueste oder wichtigste Beitrag kann in einem modularen Raster mehrere Modulplätze einnehmen und so die Aufmerksamkeit auf sich ziehen. Ältere oder weniger relevante Beiträge nehmen einen kleineren Teil des Rasters ein. Mit Hilfe dieses Rasters können Informationen zielgerichtet strukturiert und die Benutzerführung optimiert werden.

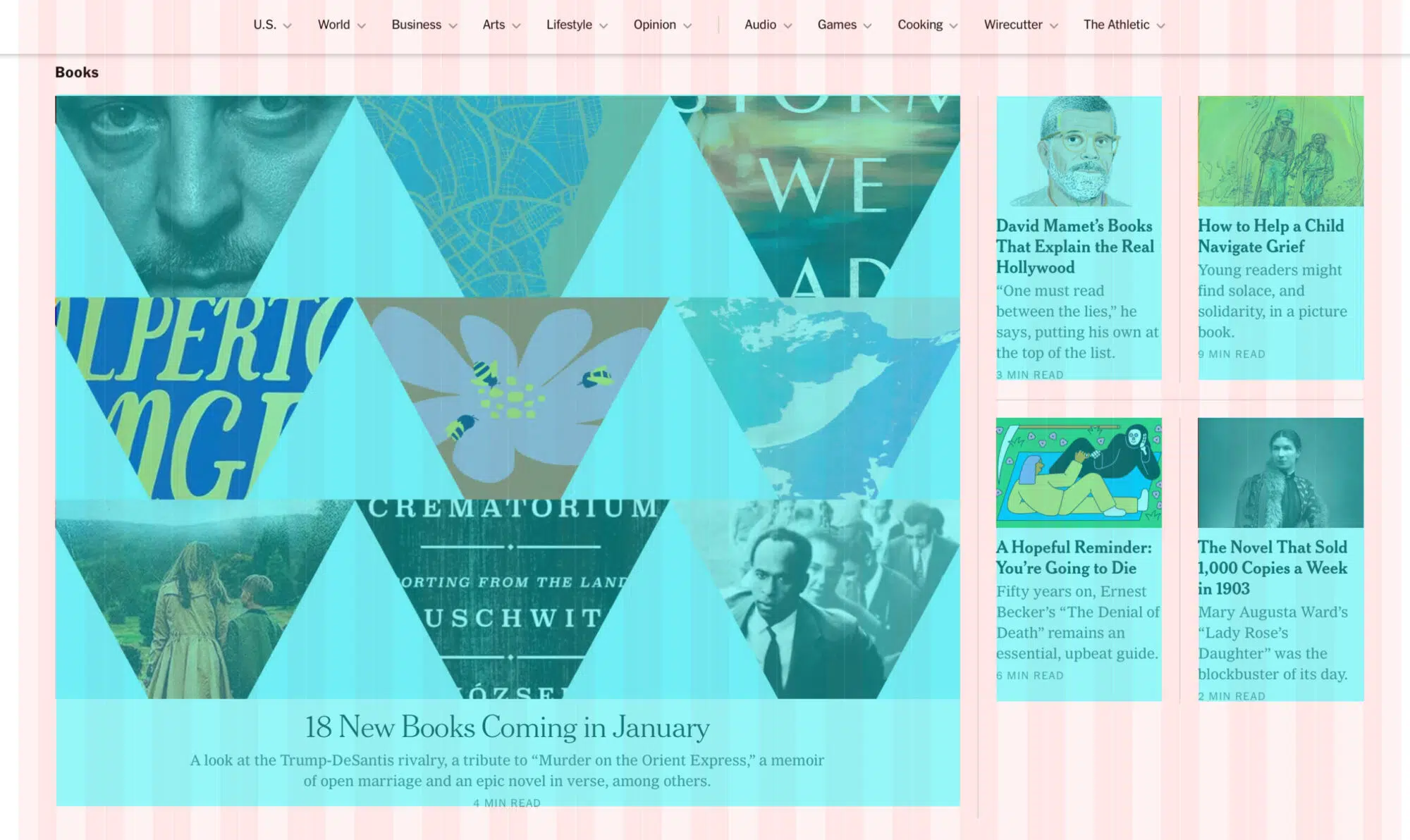
Der »Books«-Bereich der Website der New York Times ist ein gutes Beispiel für die Verwendung eines hierarchischen Rastersystems. Der neueste Artikel nimmt eindeutig den größten Raum ein und zieht somit die meiste Aufmerksamkeit auf sich.
Diese drei Webdesign-Systeme sind keine Insellösungen, sondern bauen aufeinander auf und werden häufig in Kombination eingesetzt. Sie ermöglichen es, Inhalte übersichtlich zu organisieren und gleichzeitig ästhetisch ansprechende Layouts zu realisieren. Durch den geschickten Einsatz dieser Raster kann eine Balance zwischen Ordnung und gestalterischer Freiheit geschaffen werden, die Ihre Webprojekte auf eine neue Ebene hebt.
Anatomie von Gestaltungsrastern
Bei der Arbeit mit Grids, wie sie im Englischen genannt werden, stößt man immer wieder auf Fachbegriffe, von denen einige vielleicht schon in diesem Artikel aufgetaucht sind. Um ein wenig Licht in dieses Dickicht zu bringen, werde ich die wichtigsten Begriffe kurz erläutern.
- Columns (Spalten) sind vertikale Abschnitte, die sich vom oberen bis zum unteren Ende der Designfläche erstrecken. Während Spalten im Printdesign durch das Papierformat in ihrer Höhe begrenzt sind, können sie im Webdesign als unendlich lange Spalten betrachtet werden.
- Rows (Zeilen) unterteilen ein Format in horizontale Abschnitte. Die Höhe der einzelnen Zeilen folgt einem festen Abstand, z.B. der Zeilenhöhe des Fließtextes (Grundlinienraster).
- Modules (Module) werden durch den Raum definiert, der durch die Schnittpunkte von Spalten und Zeilen entsteht.
- Gutter (Zwischenräume) beschreiben den Raum zwischen Spalten und Zeilen und sorgen dafür, dass die Inhalte optisch klar voneinander getrennt wahrgenommen werden.
- Margins (Randabstände) geben den äußeren Abstand des Rasters vom Format (Bildschirmrand) an. Während im Printbereich meist ein horizontaler UND ein vertikaler Abstand zum Medium vorhanden ist, haben die allermeisten Raster im Webdesign nur einen horizontalen Rand. Dieser sorgt auf dem Desktop für den nötigen Weißraum und begrenzt die Gesamtbreite des Layouts, während er auf mobilen Endgeräten dafür verantwortlich ist, dass die Schriftinhalte nicht unschön bis an den Bildschirmrand laufen.
Das perfekte Gestaltungsraster für dein Projekt?
Gleich zu Beginn sei gesagt, dass es das perfekte Raster nicht gibt und die Wahl des Rastersystems immer vom Projekt abhängig gemacht werden sollte. Ob dein Projekt ein 12er, 16er oder gar 24er Raster erfordert, hängt von verschiedenen Faktoren ab. Bevor du als Designer ein Raster für dein nächstes Webprojekt auswählst, solltest du dir vor allem über die Komplexität des Projekts und die notwendige Flexibilität des Layouts im Klaren sein.
Während für einfache Firmenwebsites ein 6-Spalten-Raster ausreicht, können Online-Shops von der Flexibilität eines 12- bis 16-Spalten-Rasters profitieren. Hochkomplexe Nachrichtenportale können sogar noch mehr Spalten benötigen, um die größtmögliche Flexibilität in der Darstellung zu erreichen. Es kann sogar sein, dass dein Projekt von einer ganz anderen Spaltenanzahl, wie 9, 10 oder 20, profitiert.
Da exotische Gestaltungsraster in der Regel mit einem höheren Entwicklungsaufwand einhergehen, solltest du vor der endgültigen Entscheidung auch die Entwickler mit ins Boot holen, um unliebsame Überraschungen zu vermeiden.
Let’s Break the Rules!
Der Hauptvorteil eines Gestaltungsrasters besteht darin, dass die Informationen ästhetisch und übersichtlich angeordnet werden können. Wer jedoch zu dogmatisch vorgeht und sich zu strikt an die Rastervorgaben hält, läuft Gefahr, dass seine Layouts langweilig und uninteressant wirken. Deshalb gilt: Wer die Regeln versteht, darf sie auch (bewusst) brechen!
Einzelne Elemente, die sich bewusst nicht an das Raster halten, brechen dessen Gleichförmigkeit auf und lassen dein Layout interessanter und spannender wirken. Bedenke, dass solche “Störer” die Aufmerksamkeit auf sich ziehen und damit auch die Benutzerführung beeinflussen können. Setze sie bewusst und sparsam ein!
Buchempfehlungen
Du möchtest mehr über Gestaltungsraster erfahren und lernen, wie du sie in deiner täglichen Arbeit gezielt einsetzen kannst? Dann empfehle ich dir die folgenden drei Bücher, um noch tiefer in das Thema einzutauchen.